Create Basic Components to Form Templates
This how-to guide focuses on adding Basic Components to Form Templates. These components are the fundamental building blocks of a form and allow you to collect various types of data from users. Use elements such as text inputs, text areas, radio buttons, and select boxes to request information.
When to Add Basic Components to Form Templates
You should add them when you need to:
- Collect specific types of input from project collaborators (e.g., text responses, single or multiple selections).
- Define variables that will be used throughout the project.
- Trigger conditional logic or dynamic behavior based on user input.
- Ensure data is entered in a standardized and validated format.
Note
All variables captured through form fields are available in the Global Project Information section, and can be managed under the Data Mapping tab in the template settings.
To Add a Basic Component to a Form Template
- Start a new Form Template or edit an existing one.
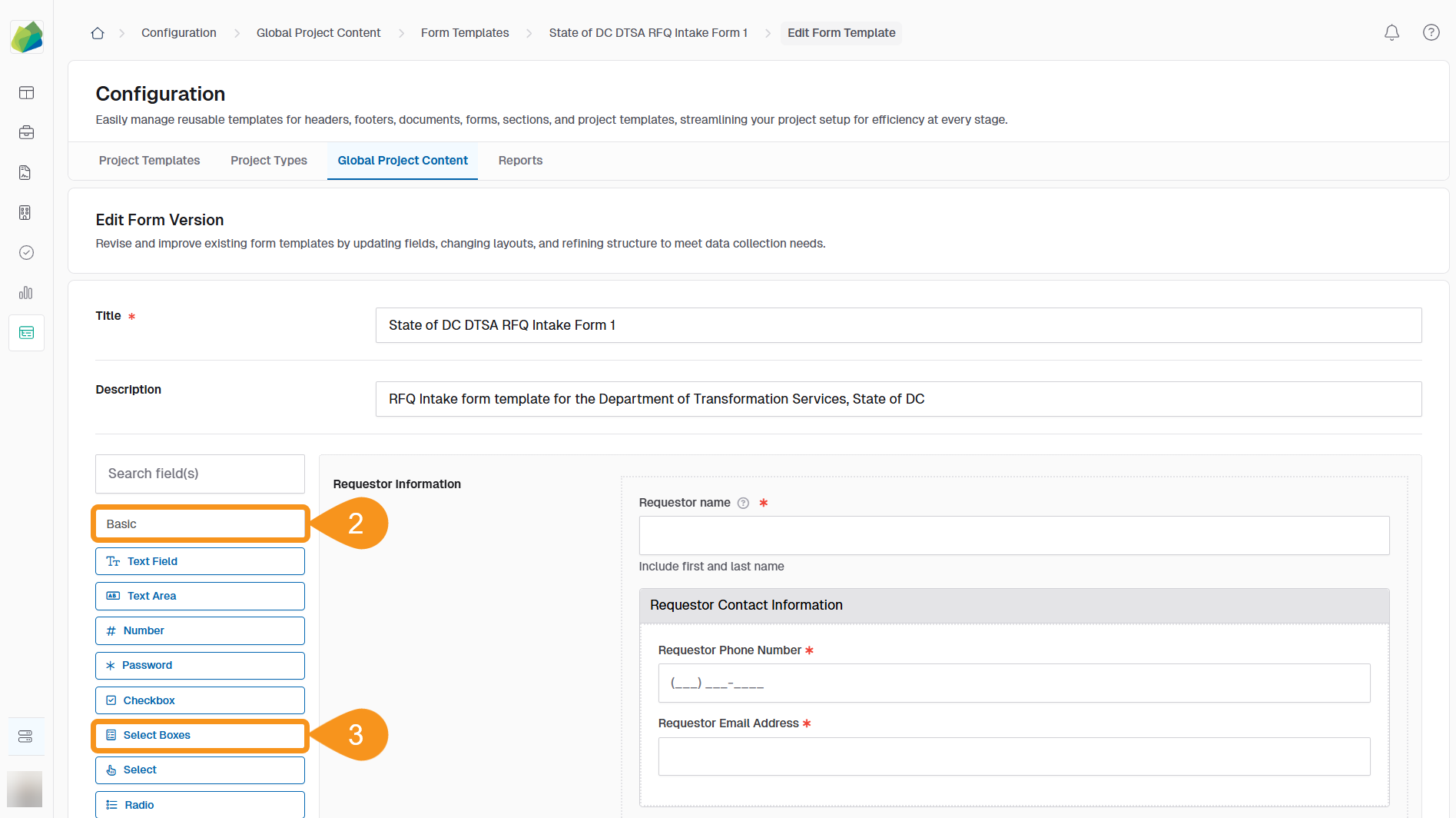
- Click the Basic button from the form’s left-side panel.
- Drag and drop a basic component (e.g., Text Area, Select, Radio) onto the form template canvas.

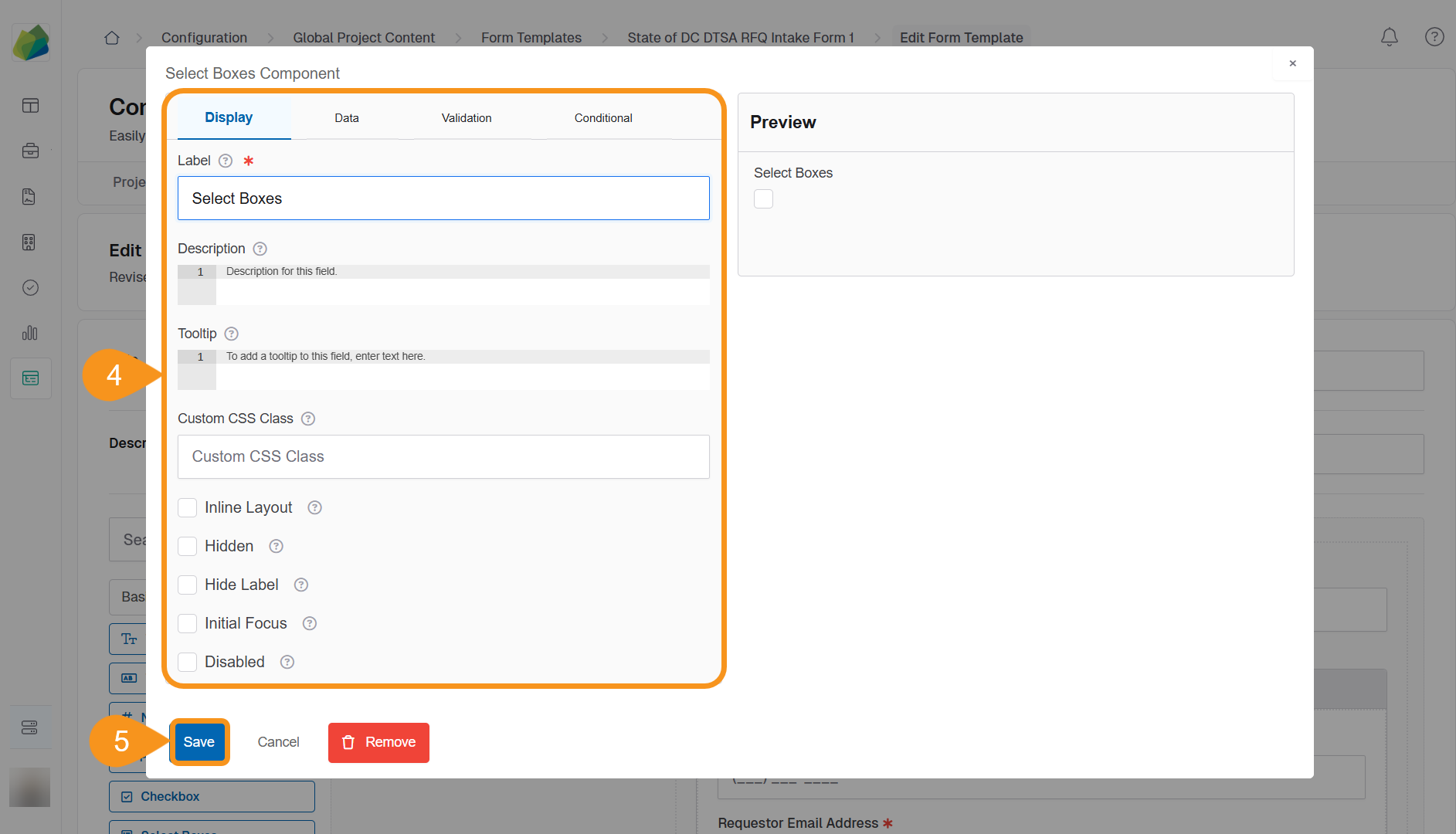
- The component editor modal will appear. Configure the Display settings of each basic component added to the form.
NoteDepending on the type of basic component, you will be able to define aspects of the display. Example: for Select Boxes you will be able to define how each box is labeled for people to select multiple of where as for Text Area, you can define the title (Information you are asking for) in the text box.
- Click Save to apply changes.

See Also
To complement your knowledge of this process, check the following pages: